
This post discusses the new version of MAPC’s MassBuilds application. The new version will be available to the public in late April.
This post was originally published by MAPC Frontend Developer Eric Youngberg on Medium. Read the original article here.
My favorite applications are the ones that work. There are many applications that perfectly suit my needs as a user, and it becomes remarkably hard to imagine performing my everyday tasks without their assistance. As a developer and a designer, I imagine that this would be the goal of everyone who shares my hats. If we assume our purpose as app designers is to build products that are truly adopted, how do we end up building things that don’t suit the needs of the users they were designed for in the first place?
There are many things that get in the way of producing a product that pleases. These apps are born from the pre-conceived answers that pollute the space intended for innovation. Even if you are an end-user of the application (and this may be hard to believe) you don’t know everything.
For this reason, there is user-centered design (UCD)(also known by human centered design or design thinking). At MAPC , we use user-centered research and design methods across different phases of our product life cycle. We strive to continually put users at the center of how we build our product.
We Build for Humans
The developer dilemma is that since we have expertise in the domain of building applications, we think we have expertise in how those features must or ought to be implemented. This illusion of expertise can prevent us from figuring out what the proper feature set should be, let alone how a user would optimally use those features. We mustn’t forget that our expertise is with machines, not humans. UCD has laid out many of the hard parts of freeing the features trapped inside the minds of our user base.
When employing this methodology, our team has found that roughly half of our assumptions when starting each project are false.
Although this may make our team seem to be made up of poor prospectors, it truly exemplifies the benefits of involving user centered design in our process.
Rediscovering MassBuilds Through the Voices of Our Users
In 2017, the Digital Services team was tasked with fixing and improving one of our larger applications, MassBuilds. MassBuilds is a data-driven application built to provide a single source to access real estate development data across Massachusetts. The development data encapsulates information about real estate construction phases in the future, present, and past tense, and allows urban planners to better understand how the region is actively developing. The application is structured by Ember and powered by Rails and Leaflet.js.

Before deciding on the direction we would be taking, we jumped right into the user research process to ensure that our core users were influencing not just our decision making, but the way we think about and view the app. When we come up with ideas and views of our own, our minds attempt to adapt any incoming information into those idea boxes.
By boxing in the voices of our users, we fatally limit room for the app to develop into something that best fit user needs.
We immediately started with user interviews of three different types of users: an internal application admin, a research analyst, and a municipal employee. We had to consider the reality of having a version of MassBuilds already built while formulating our interviewing procedure. We didn’t want any aspects of the current app to dominate any talking points that may evolve throughout the discussion; at least, not until the end.
We started each interview by walking through the data-finding journey a user takes for obtaining or using the type of data available in MassBuilds, as if the current version never existed. Through this line of questioning, we were able to bring it all back to the white board as opposed to remaining stuck in a black box tracing across the blueprints of our legacy decisions. We followed up to do traditional user testing with questions regarding ease of use on the current version of MassBuilds, noting the good and the bad.
What Did We Uncover?
In my book, if a feature is useless, it shouldn’t be in the app. When we strip away the useless features in MassBuilds, we no longer have a way of accessing data. This mentality is derived from the concept that if a user is unaware of a feature, then that feature is non-existent to the user. It’s not enough for a feature to show up to the party, it better bring a dish. The usefulness of a feature is an equally important metric among the presence of that feature.
After compiling and digesting our notes, we discovered something shocking: MassBuilds, built to provide a way for users to access development data, wasn’t allowing users to access that data usefully (though there is a feature that allows users to access data). Other than minor pain points that could be resolved with some reworking, fixing this lack of core functionality became the focus of our reimplementation of MassBuilds.
Rebuilding MassBuilds
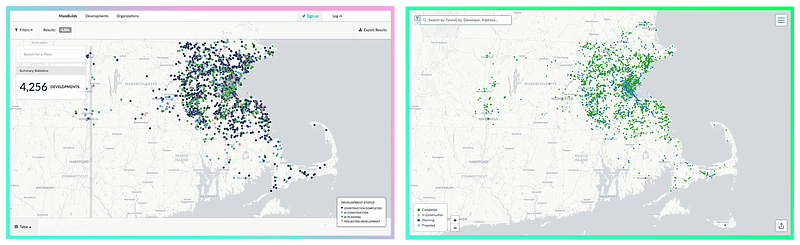
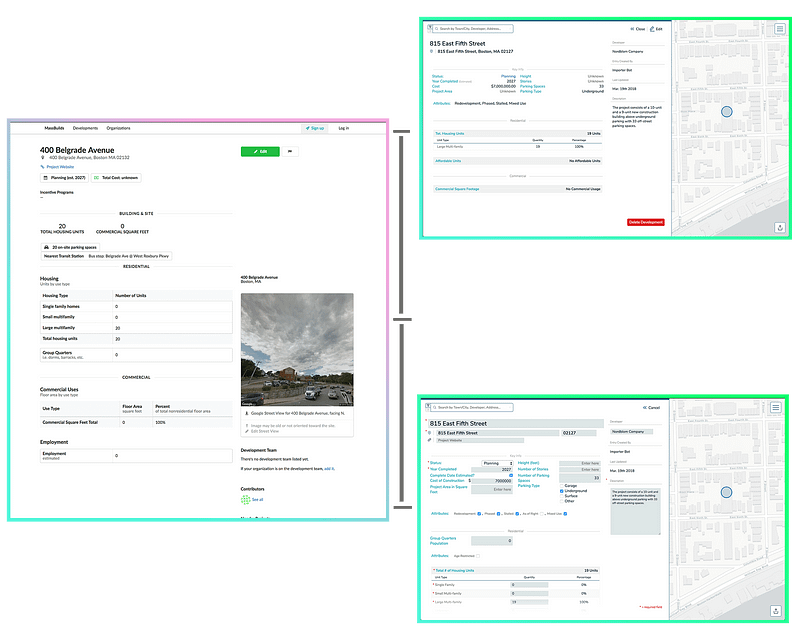
It is not always necessary to rebuild something in order to satiate the needs of your users. In this case, we opted to rebuild over fixing the current version. We arrived at this conclusion when we realized the issues arose from the indirection caused by the administrative layers (data entry and moderation) that rested beneath the data access layers (maps, filters and search). Whenever you would interact with a data access component, such as the map, you would then be directed away to an entirely different view, effectively disallowing the user to pivot or quickly access developments in sequence. The focus of the new version was to keep the data access layers at the fingertips of the user which would increase the efficiency with which our users can search.
Our approach was to remove the indirection by keeping the data access layers in one interface instead of redirecting our users away from each layer as they are entered.

By making this change, we unlocked many different ways of accessing data regardless of what task the user was performing. Regardless of the app state, they have access to the map and tooltips, the search bar, and the filter panel. Now that we never have to worry about leaving our view of the data, we are able to concentrate on designing our user interface around the map.
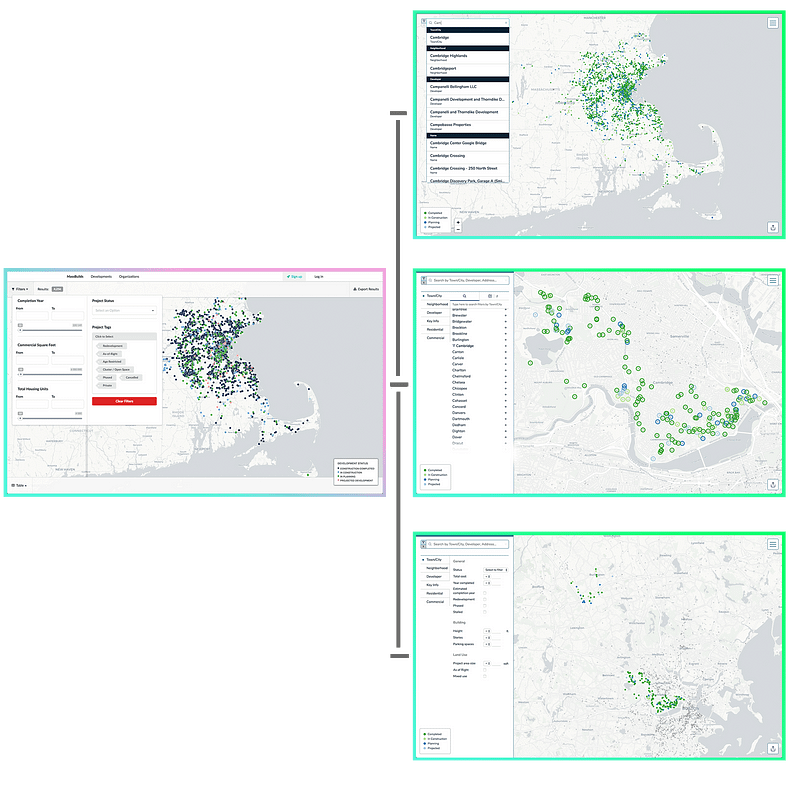
My next task was to overhaul the filtering functionality. This was a clear decision considering that during our user interviews, one of the things we heard consistently is that they had no way of grabbing the exact dataset they were looking for from the interface. Instead, they had to download the entire dataset and filter manually in a spreadsheet application such as Excel.
The original version of MassBuilds had filtering functionality built in, but the filters that were implemented were a very limited subset of what the full dataset held. There was a precursor to MassBuilds, called Development Database, which provided an interface to filter which data is accessed using all available columns. I reimplemented that filtering functionality in the new version of MassBuilds, giving our users access to over 70 filters.

Combining the familiar aesthetic that was used in the original MassBuilds with the full-fledged capabilities of Development Database’s filters, received positively by our core users.
Finally, our last move was to improve the search bar. Search bars for complex data are responsible for simplifying that data to allow the user to grok what’s available in the dataset. In order to optimize this process, we were able to load in the minimum subset of our data to provide information to the tooltips and search bar. Additionally, I was able to include some of the filtering functionality I had built above to extend the search bar’s usability. This provided a single entry-point to access the data by either batching the data through our filters or by finding discrete developments via title or address.
Improved Does Not Mean New
In the tech-space, there is a relentless pressure to come up with something new or original. It often happens that creating something new puts us in a position where we are spending more mental energy thinking up something original instead of concentrating on why we build technology in the first place. We build to provide the most effective solution for our users. In the case of MassBuilds, there was a lot of new functionality that was built into the first version that wasn’t necessary. If anything, these new features only distracted. We found that it was beneficial to not only look forward, but to look further into the past to find where the first version deviated from success.
By navigating with user-centered design as our compass, we were able to reset our sights on the true target. It is impossible to know everything. If you have access to your users, they are an invaluable resource that you shouldn’t ignore. With that being said, they don’t know everything either. Finding that relationship between user, developer, and designer provides the formula for effective ideation. It is your responsibility as a creator to initiate these vital conversations.
Thanks to A. Rouault and Matt Zagaja.
Read more from MAPC’s digital services team on their Medium blog! |
